Website design trends are also subject to rapid technological development. It’s possible that once-modern and cutting-edge design elements and website features have since grown stale, overused, and cliché. The last thing you want is for your website to look obsolete or to break important web standards, which could result in conversion losses once visitors get at it.
Xpansion Design keeps up with the most recent developments in website design to produce highly useful, user-friendly, and stunning websites. In this article, we’ll discuss some of the most recent developments in digital technology as well as trends, benchmarks, and predictions for 2023.
See Me Scrollin'


A common online effect used to give web page portions more life is parallax scrolling. It’s most frequently utilized in full-width applications with imagery that provides depth to a page, such as images, videos, or textures. The scrolling behavior gives the impression that the image is positioned behind the adjacent portions when the user scrolls past the image or video. The content is more interesting as a result of this subtle behavior.
Chatbots


Another popular feature that has been around for a while and will still be useful in 2023 is chatbots. Chatbots are expected to become standard for straightforward customer care inquiries and “personal shopping” as artificial intelligence and machine learning continue to advance.
Por exemplo, se um consumidor acede ao seu website em busca de apoio telefónico, o chatbot reconhecerá que tem disponível uma actualização telefónica gratuita. Eles podem ser informados sobre a actualização através do chatbot. Isto pode resultar numa grande experiência para o cliente e poupar dinheiro à empresa em custos de serviço ao cliente relacionados com falar com uma pessoa ao vivo.


Windows is probably the most important product in the entire PC industry. Everything we do in terms of supporting touch, new hardware, accessibility has incredible impact. – Bill Gates
Accessability & Availability


O design da Web deve ter cada vez mais em conta as exigências das pessoas com deficiências, uma vez que a inclusividade e a acessibilidade são mais do que uma moda passageira. Vai além de ser simplesmente uma componente de excelente serviço ao cliente e de oferecer uma experiência fantástica, ter um sítio web com o qual todos os visitantes possam navegar e interagir. Pode elevar o seu SEO, aumentar a conversão, e expandir a sua audiência.
Os componentes que melhoram a acessibilidade incluem:
- Estabelecendo um contraste de cor dominante entre os cenários e o texto;
- Adicionando indicações de atenção, em torno de ligações quando se utiliza a navegação por teclado;
- Including labels and instructions with form fields as opposed to bland placeholder text;
- Utilização de texto alt útil para fotos (o que ajuda com SEO)
Interfaces activadas por voz


Our method of getting information is evolving; now, we ask a question or make a demand rather than typing a query into Google. As a result, speech chatbots and virtual assistants are becoming more common, and web design has to adapt. The majority of websites don’t have voice-activated interfaces yet, but this new development won’t disappear anytime soon.
Os websites incorporarão cada vez mais a pesquisa de voz como um substituto para a pesquisa de texto convencional, como poderíamos antecipar.
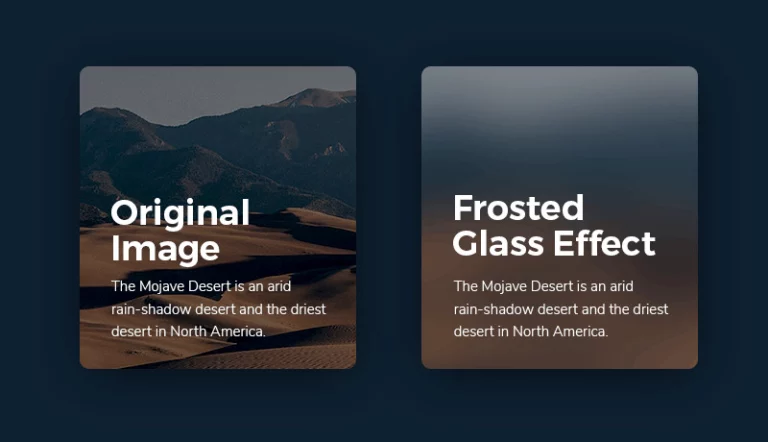
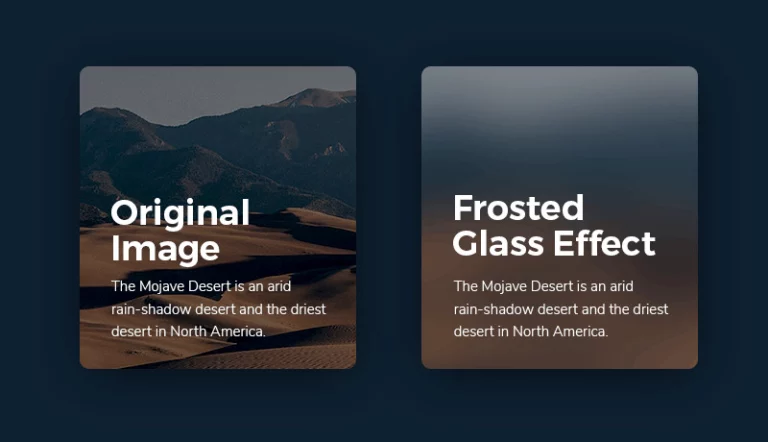
Vidro Fosco


A simples implementação do efeito de vidro fosco em websites foi possível graças aos recentes avanços na tecnologia web. A camada de vidro fosco ajuda a dar cor a um espaço, ao mesmo tempo que permite que palavras ou objectos apareçam sobre a imagem e permaneçam visíveis porque os elementos de fundo parecem nebulosos atrás dela.
A common choice in a designer’s toolbox, the effect is increasingly employed as a background instead of gradients.
Navegação Móvel


Já não é suficiente usar um design responsivo. Não importa o tamanho de um dispositivo móvel, o seu website deve funcionar correctamente e ser fácil de usar! No entanto, o desenvolvimento de websites que sejam amigos dos polegares continuará a ser uma prioridade em 2023 para a concepção de web design.
Text-Only Hero Images


To boost sales, newspapers always place their most compelling and significant content “above the fold.” The “hero section” at the top of a page on a website serves as a substitute for this. The conventional background image in the hero section is being replaced with attention-grabbing typography as a contemporary trend to grab internet users’ attention who are constantly exposed to new web pages. To rapidly capture a user’s attention, try using a bold, distinctive typeface.




